
みなさん、こんにちは。
あおひげライフのあおです。
今回は数多くのサイトで使用されているHTML/CSSのフレームワーク
「Bootstrap」の導入方法について説明していきます。
Bootstrapとは?
BootstrapとはCSSフレームワークと言う決められたコーディングのルールに従う事で、簡単に統一感のあるサイトデザインが構築できる、Twitter社が開発したCSSのコーディング集です。
これを導入することによって一からパーツごとにcssを設定しなくても、ルールに沿った記述をするだけで簡単にサイトデザインを構築することが可能です。
例えばボタンを配置したい場合、独自でコードを書くと
See the Pen Untitled by aohige (@aohige) on CodePen.
というように細かいcssの設定が必要になりますが、Bootstrapを導入することで
See the Pen Untitled by aohige (@aohige) on CodePen.
こんな感じでcssを自分で設定しなくても簡単にデザイン性が高いボタンが設置できるようになります。
導入方法
それでは早速Bootstrapを導入してみましょう。
導入方法は、直接インストールする方法と外部ファイルを読み込ませて設定する「CDN」の二種類があり、CDNとは「コンテンツデリバリーネットワーク」の略で、大容量のデジタルコンテンツをインターネット上で配信するためのネットワークのことです。
今回はHTMLファイルにリンクを記述するだけで導入できる「CDN」でBootstrapを使用してみます。
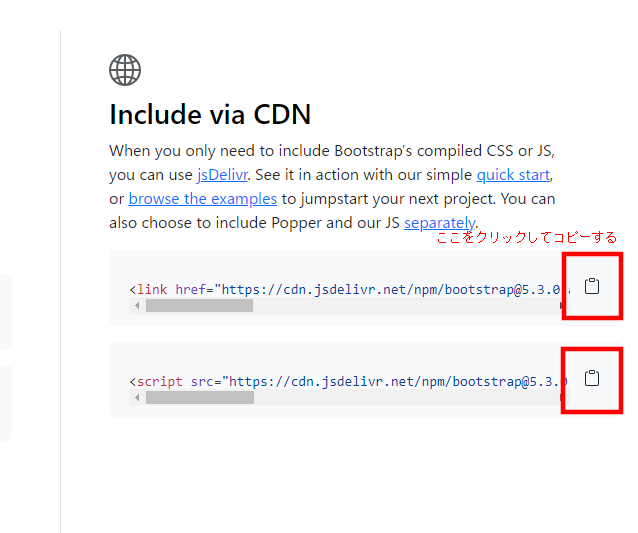
まずはBootstrapの公式サイトにアクセスし、下にスクロールをすると「Include via CDN」という表示があるのでその中にある下記の2つのコードをコピーします。
※日本語に翻訳している場合は「CDN経由で含める」の表示の箇所になります。

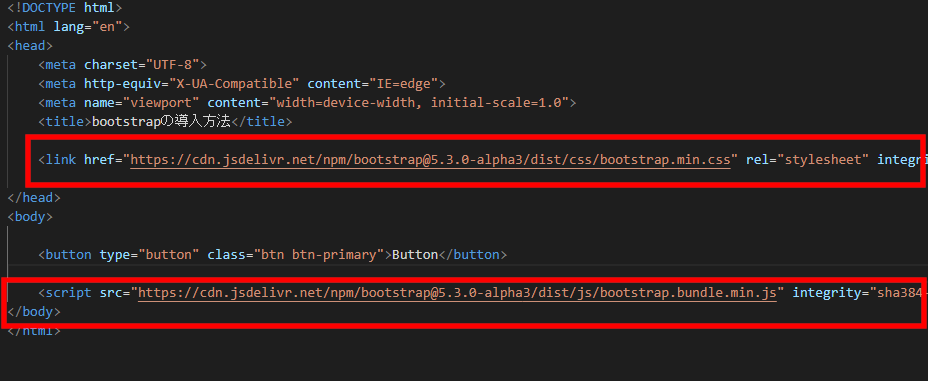
<heder>~</heder>に入れる部分
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous"><body>~</body>タグ内の一番下に入れる部分
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe" crossorigin="anonymous"></script>そして<heder>~</heder>のタグ内に<link href=”~始まるコードを貼り付けます。
次に<body>~</body>タグ内の一番下に<script src=”~始まるコードを貼り付けてください。

これでBootstrapを導入できました。(超簡単!)
あとはBootstrapのルールに従いコードを記述するだけで簡単にデザイン性の高いサイト構築が可能となります。Bootstrapのルールはドキュメントに記載があるのでこちらを参考に作業を進めてみて下さい。
また、BootstrapにはGrid(グリット)システムと言った概念があり、画面を12等分してレイアウトを管理する仕組みでBootstrapを使用する上では欠かせない知識となるので、グリットシステムを学習して仕組みを理解しておく事をことでより優れたレイアウト構成が可能になります。
グリットシステムに慣れてしまえば簡単にレスポンシブデザインも組めるのでぜひ挑戦してみましょう。

いかかでしたか。Bootstrapを導入することで簡単に
デザイン性の高いサイト構築が可能になりました。
最後まで読んでいただきありがとうございました。
この記事が皆さんの少しでも参考になれば幸いです。



コメント