
皆さんこんにちは、あおひげライフのあおです。
今回はコードの実行結果をリアルタイムで反映してくれる
「Codepen」をブログの記事などに設置する方法をご紹介いたします。
Codepenとは?
CodepenとはWEBブラウザ上でHTMLやCSS、JavaScriptなどのコーディングの実行結果をリアルタイムで表示してくれるWEBサービスです。
これを使えばHTMLファイルを作って、CSSファイルを作って、Javascriptファイルを作って保存して、HTMLファイルをリロードしてコードの表示を確認といった煩わしい作業がなく、リアルタイムで結果が確認できるので作業効率のアップはもちろん、コーディングを始めたばかりの初心者でも手軽に練習ができる優れたWEBサービスです。
登録方法
コードをブログなどに埋め込むにはCodepenにユーザー登録が必要です。
Codepenの公式サイトにアクセスしてユーザー登録をしましょう。
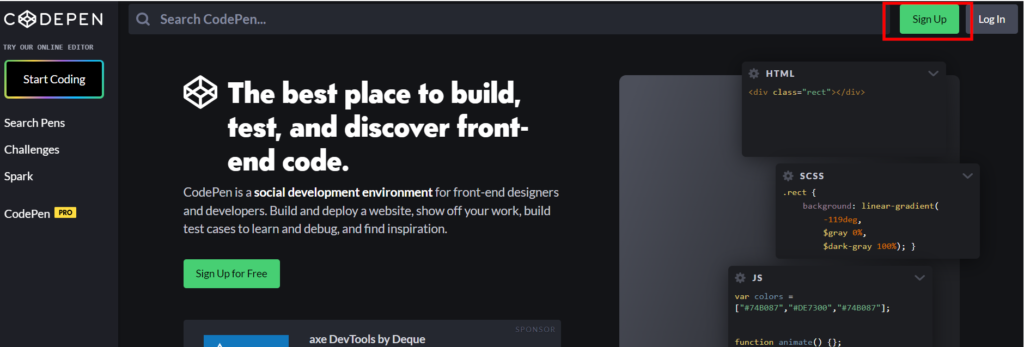
まずは画面右上の緑色のボタン「SignUp」をクリックします。

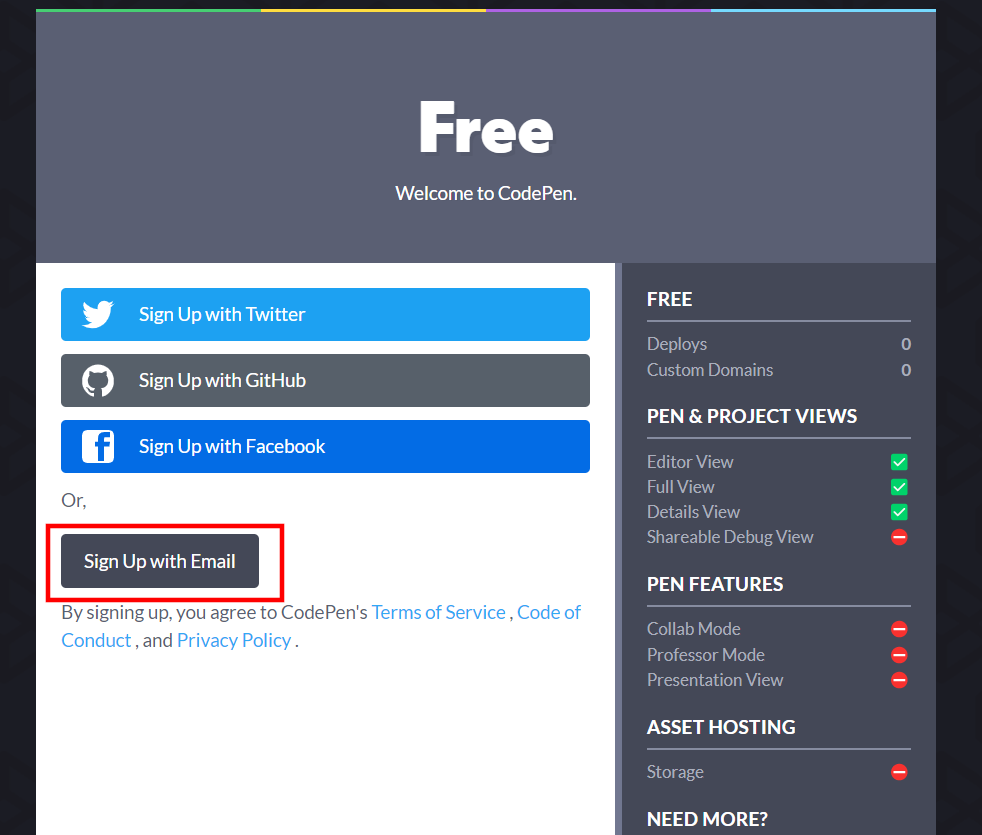
画面が切り替わり、どのサービスでユーザー登録をするかの画面が出てくるので今回はメールアドレスで登録する方法をご紹介します。
一番下の「Sign Up with Email」をクリックして下さい。

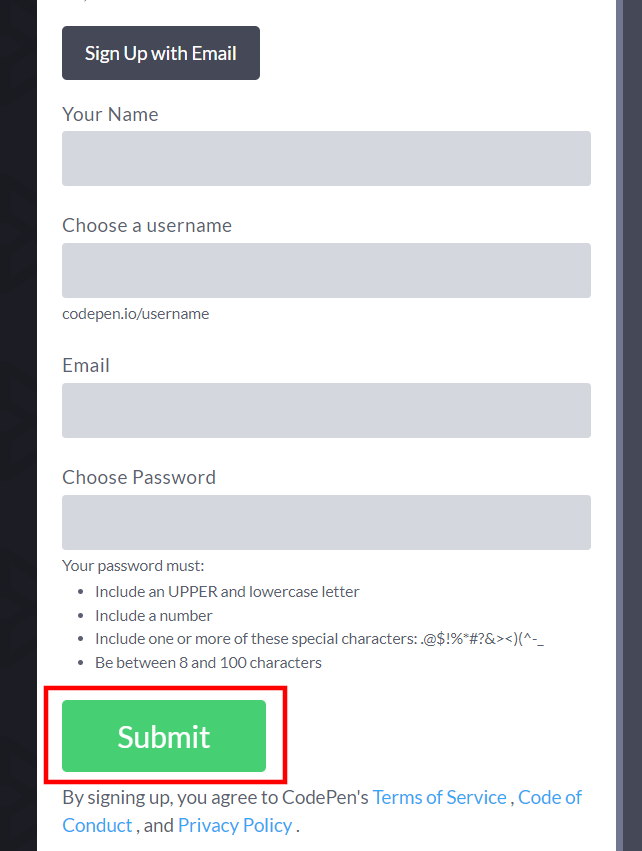
すると、下記登録フォームの項目が出てくるので埋めましょう。
- Your Name = CodePen内で使用する自分の名前
- Choose a username = アカウントID
- Email = 自分が使っているメールアドレス
- Choose Password = パスワード
すべての項目を入力したら緑色のボタン「Sudmit」をクリックします。

これで登録作業は完了です。
※赤帯で「That Email is already taken. Please choose another!」と表示されている場合は
既に使われている内容なので別の名前やパスワードに変更してください。
埋め込み方法
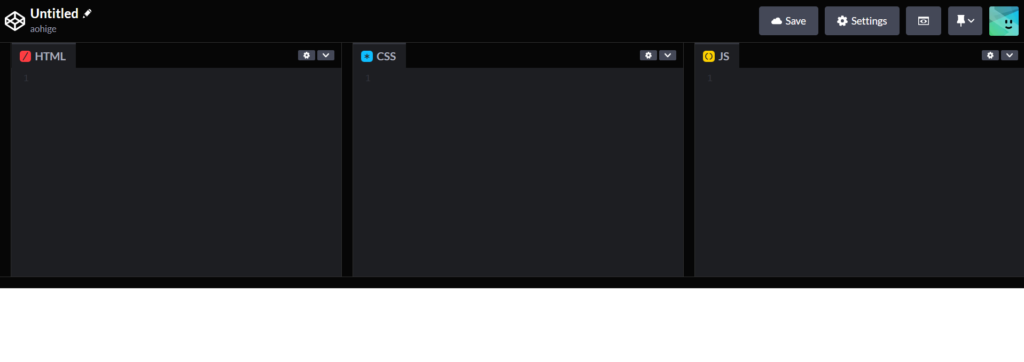
下記のような画面に切り替わるのでここにコードを入力していきます。

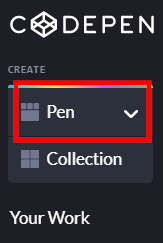
新規でコードを作成する場合は、左側にある「Pen」をクリックすると新たにパレットが切り替わります。

今回は簡単なボタンを作成して公開から埋め込みまでをやってみます。
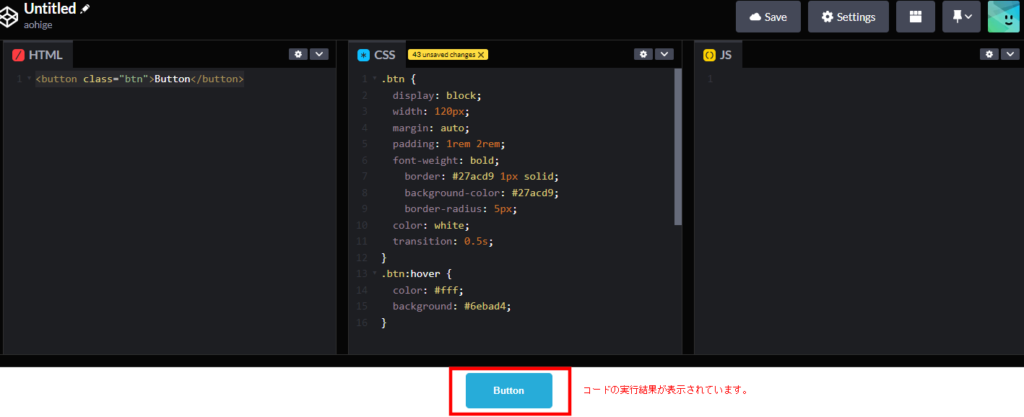
まずはHTMLとCSSの場所にコードを書きます。
今回はJavascriptは使用しないので空白のままでOKです。
すると下にリアルタイムでコード結果が表示されました。

これで準備は完了です。
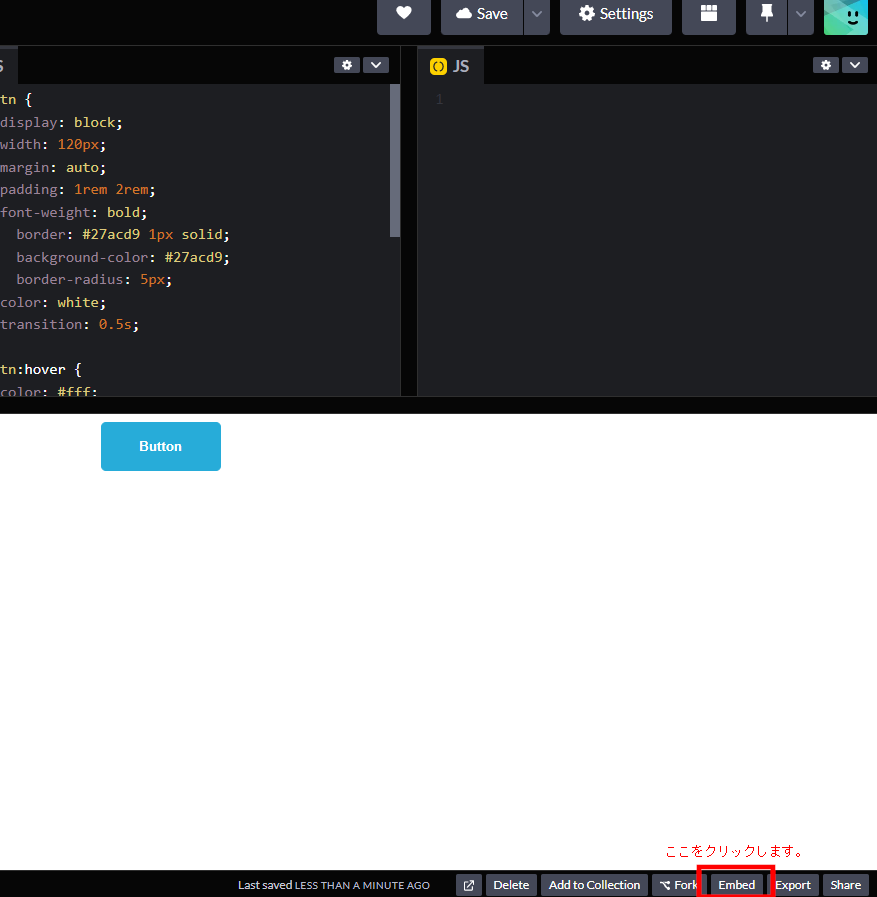
次に、右下にある「Emded」をクリックして下さい。※「Export」ではないので注意。

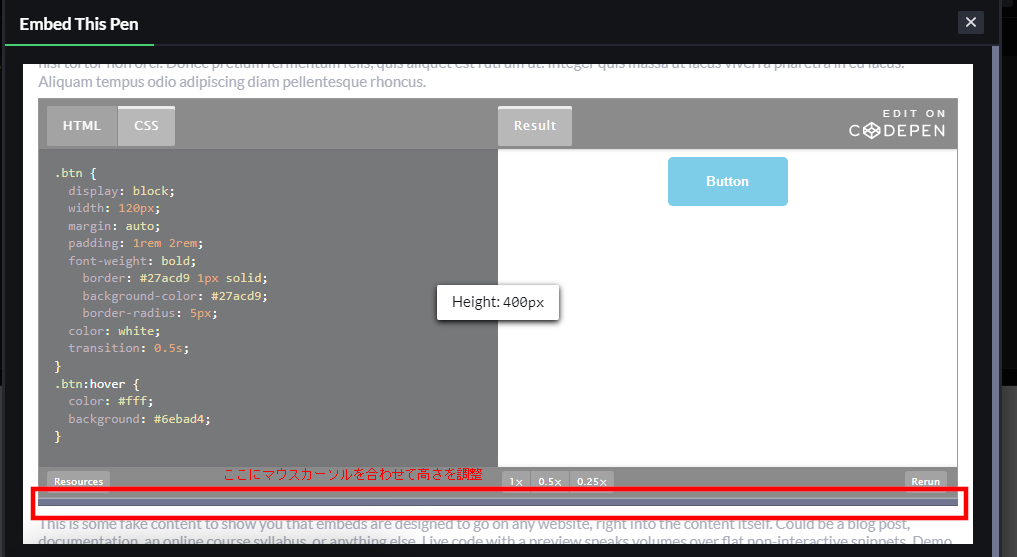
すると下記のような画面が出てきます。

バーを上下させて表示させたい高さを決めます。※横幅は変更できません。
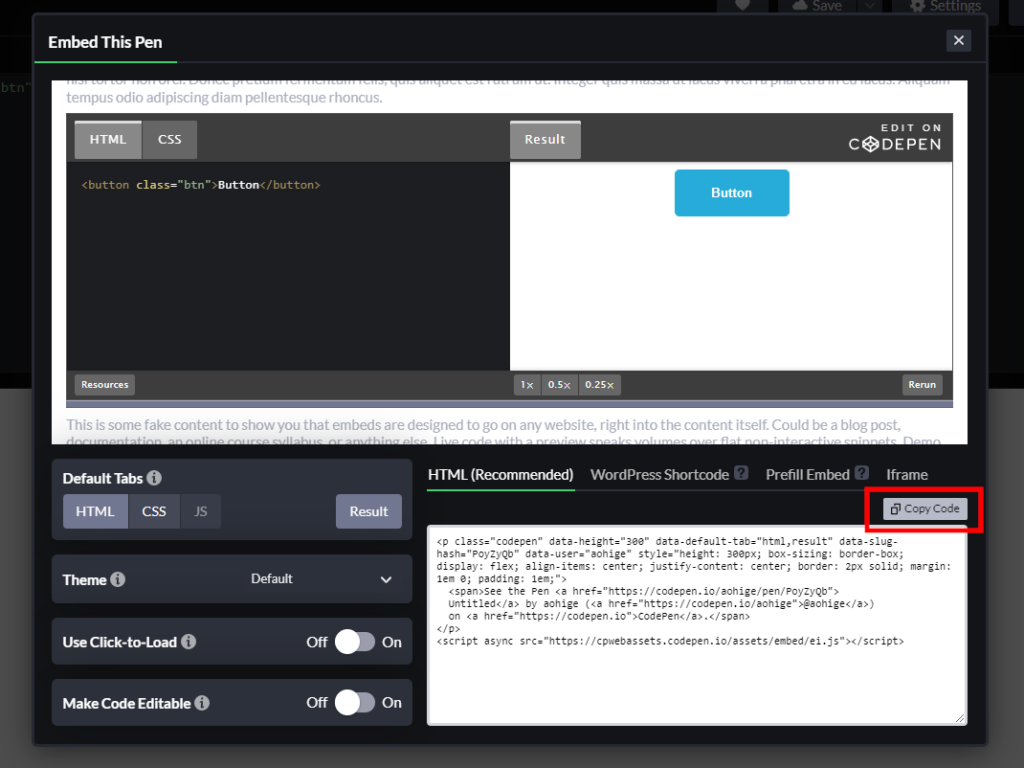
高さを決めたら、右下にある「HTML (Recommended」タブになっていることを確認して
「Copy Code」をクリックして下さい。

コードをコピーしたら次にWordpressのエディターに戻り、埋め込みたい箇所に貼り付けをします。
プラスボタンを押して検索窓にカスタムと入力すると「カスタムHTML」のブロックが出てくるのでクリックします。
そこに、先ほどCodepenでコピーしたコード貼り付けると下記のように表示されます。
See the Pen Untitled by aohige (@aohige) on CodePen.
プレビューを押すと表示が確認できますが、実際にちゃんと反映されているか念のためサイトを確認しておきましょう。
以上で設置が完了です。

お疲れ様でした。もっと難しい作業があると思って
いましたが、結構簡単にコードを埋め込むことができましたね。
最後まで読んでいただきありがとうございました。
この記事が皆さんの少しでも参考になれば幸いです。


コメント